We will create a WCF service in the WEB project and use it in Silverlight application.
You can download the sample project.
Tools:
1. Visual Studio 2010 (Silverlight tools installed)
More info visit: http://www.silverlight.net/getstarted/
Create new project:
Project Structure:
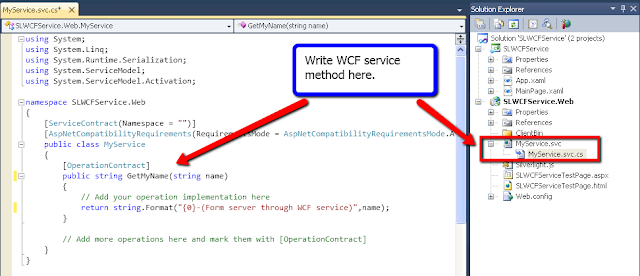
Add WCF service to WEB project:
Write WCF service method:
Silverlight UI:
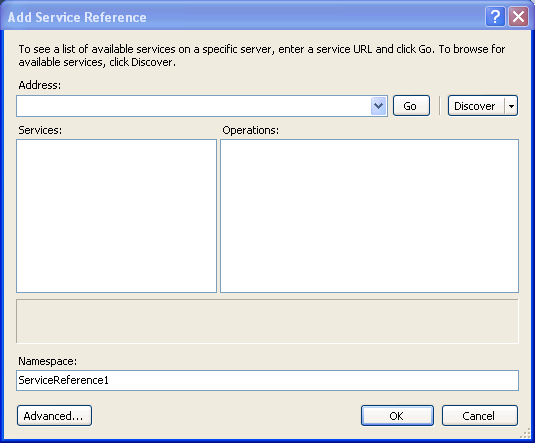
Add WCF Service reference into Silverlight project:
**Build WEB application before adding Service reference
Initiate and call WCF service method:
Sample Output:
Before Publishing:
Download Source
Wednesday, October 27, 2010
Monday, August 30, 2010
Silverlight AI Game
Today I am releasing my first demo version of Silverlight AI Game developed using Minimax algorithm.
The Game:
Sholo Guti is a very popular game of Bangladesh. Even though it is similar to Checkers, the board is more attractive, and there's a little variation in the rules. The pawns can move to any direction indicated on the board. Unlike Checkers, you can leave any possible captures if you wish.
Check demo here: http://usfromdhaka.com/silverlightaigame/
Screen shot:

The Game:
Sholo Guti is a very popular game of Bangladesh. Even though it is similar to Checkers, the board is more attractive, and there's a little variation in the rules. The pawns can move to any direction indicated on the board. Unlike Checkers, you can leave any possible captures if you wish.
Check demo here: http://usfromdhaka.com/silverlightaigame/
Screen shot:

Saturday, August 28, 2010
Silverlight dynamic point to point animation with EasingFunction
Download the source here:
Final output below:
My article is divided into two section:
Section 1: Will show you how to create a point to point animation with EasingFunction using Blend
Section 2: How to set the point value dynamically in code behind
Section 1:
I will ignore the project creation part.
I will use a simple Layout in MainPage.xaml
Lets open the MainPage.xaml in Expression Blend and create a Storyboard
In the timeline select image add a KeyFrame to 0 sec
Add the end keyFrame at 2 sec and move the image to some location (some location because the location will be controlled from the code behind)
Now add back EasingFunction to the end keyFrame:
Section -2:
Storyboard creation is completed. Now modify the generated XAML to control it from code behind:
Modify the animation point with some random value from code behind:
Thats the end..
Final output below:
My article is divided into two section:
Section 1: Will show you how to create a point to point animation with EasingFunction using Blend
Section 2: How to set the point value dynamically in code behind
Section 1:
I will ignore the project creation part.
I will use a simple Layout in MainPage.xaml
Lets open the MainPage.xaml in Expression Blend and create a Storyboard
In the timeline select image add a KeyFrame to 0 sec
Add the end keyFrame at 2 sec and move the image to some location (some location because the location will be controlled from the code behind)
Now add back EasingFunction to the end keyFrame:
Section -2:
Storyboard creation is completed. Now modify the generated XAML to control it from code behind:
Modify the animation point with some random value from code behind:
Thats the end..
Saturday, July 17, 2010
Customize Silverlight toolkit navigation application project template
To get the Silverlight Navigation Application Template install the latest version of Silverlight toolkit
Now lets create a Silverlight project using the navigation application template:
You can customize the default layout as required. In this sample I have used a Datagrid to get my desired layout like below. You need to modify some of the style in App.xaml.
Download the source here.
Check the demo below:
Thursday, July 8, 2010
Reusable Silverlight service project to avoid multiple addition on same WCF services reference
Inspiration of this post: http://forums.silverlight.net/forums/t/190515.aspx
We can create a reusable Silverlight service project so that it can be used by different Silverlight application and service reference update will be restricted on a single place.
Suppose we have two Silverlight application that will use the common service:
1. SLProject1
2. SLProject2
Lets create a common service project:
Add new project of type 'Silverlight Class Library' suppose name is MyCommonWCFService like below:
In the MyCommonWCFService project add the service reference like below:
Now in your SLProject1 and SLProject2:
Add MyCommonWCFService project reference like below:
And also add the reference of System.ServiceModel:
Now copy the ServiceReferences.ClientConfig from the MyCommonWCFService project and add as existing item to the SLProject1 and SLProject2.
Example solution explorer will be like below:
Suppose we have a WCF service like below:
You can consume the common service client in SLProject1 or SLProject2 like below:
You can download the sample example.
We can create a reusable Silverlight service project so that it can be used by different Silverlight application and service reference update will be restricted on a single place.
Suppose we have two Silverlight application that will use the common service:
1. SLProject1
2. SLProject2
Lets create a common service project:
Add new project of type 'Silverlight Class Library' suppose name is MyCommonWCFService like below:
In the MyCommonWCFService project add the service reference like below:
Now in your SLProject1 and SLProject2:
Add MyCommonWCFService project reference like below:
And also add the reference of System.ServiceModel:
Now copy the ServiceReferences.ClientConfig from the MyCommonWCFService project and add as existing item to the SLProject1 and SLProject2.
Example solution explorer will be like below:
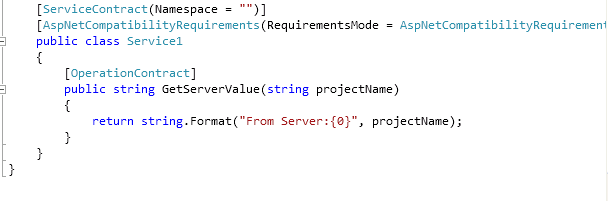
Suppose we have a WCF service like below:
You can consume the common service client in SLProject1 or SLProject2 like below:
You can download the sample example.
Monday, June 28, 2010
Send Email from Silverlight application using WCF service
Send email from Silverlight application using WCF service which is hosted on a server.
So, we have 4 main task:
1. Add Silverlight enabled WCF service into your web application project
2. Configure SMTP server
3. Write operation contract in your WCF service which will send email
4. Consume the WCF service in your Silverlight application and invoke to send email as required
Considering you have created a Silverlight application project with a web application project using Visual Studio 2010
Add Silverlight enabled WCF service:
Now create a folder called Service in your WEB application project and add new item
Now create a class called SLEmailMessage and make it serializable so that this type can be transfer through WCF service:
Now add mail settings in your web.config's configuration section:
Now write the email sending code in your service class (.svc.cs):
Now in your Silverlight project add the service reference:
In your XAML code behind invoke the added service:
You can download the source.
So, we have 4 main task:
1. Add Silverlight enabled WCF service into your web application project
2. Configure SMTP server
3. Write operation contract in your WCF service which will send email
4. Consume the WCF service in your Silverlight application and invoke to send email as required
Considering you have created a Silverlight application project with a web application project using Visual Studio 2010
Add Silverlight enabled WCF service:
Now create a folder called Service in your WEB application project and add new item
Now create a class called SLEmailMessage and make it serializable so that this type can be transfer through WCF service:
Now add mail settings in your web.config's configuration section:
Now write the email sending code in your service class (.svc.cs):
Now in your Silverlight project add the service reference:
In your XAML code behind invoke the added service:
You can download the source.
Friday, June 4, 2010
Silverlight 4 minor update–June 2010
Check here for detail update:
http://timheuer.com/blog/archive/2010/06/03/silverlight-4-minor-update-june-2010.aspx
Developer may having problem like below:
In Visual Studion 2010 you may get message 'This page requires a more recent version of Silverlight'
This happened because new Silverlight 4 runtime automatically updated but developer runtime is not updated accordingly.
Solution for the Developer:
*updated developer runtime here: Windows developer runtime or Mac developer runtime. and restart the Visual Studion
*Change the
* If you are using the pulgin down link to specific version then change it
Developer may having problem like below:
In Visual Studion 2010 you may get message 'This page requires a more recent version of Silverlight'
This happened because new Silverlight 4 runtime automatically updated but developer runtime is not updated accordingly.
Solution for the Developer:
*updated developer runtime here: Windows developer runtime or Mac developer runtime. and restart the Visual Studion
*Change the
* If you are using the pulgin down link to specific version then change it
Wednesday, May 26, 2010
Full Text search in Silverlight 4 using WCF RIA service and Entity Framework
Check here how to create SQL SERVER – 2008 Full Text Catalog and using Full Text Search.
Get started of WCF RIA and Entity Framework here
In this sample I will use the tools below:
1.Visual Studio 2010
2. Microsoft Silverlight 4 Tools for Visual Studio 2010
3. AdventureWorks 2008R2 RTM sample database
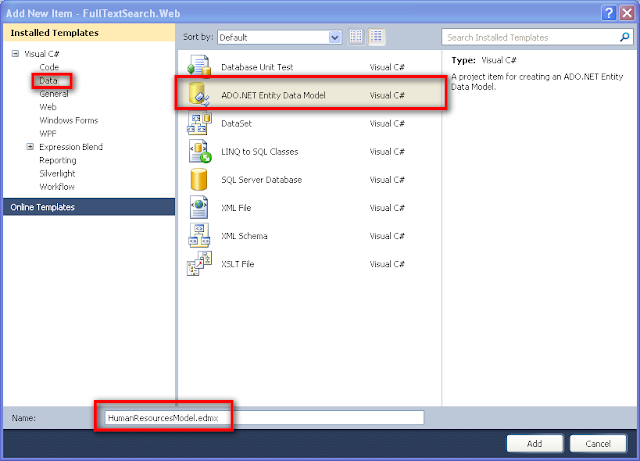
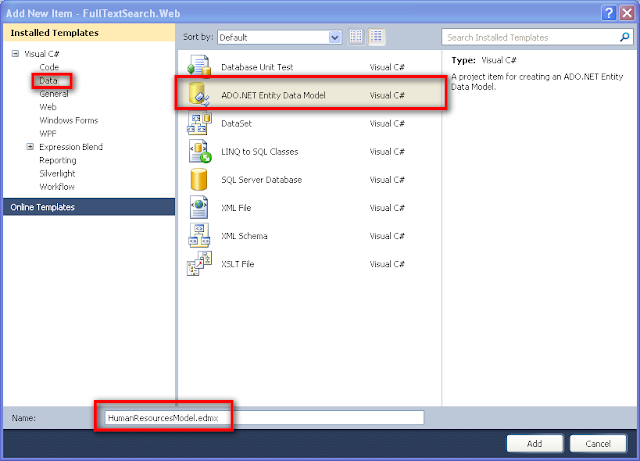
Create Entity Framework domain model (.edmx):

Generate model from database:
Select Employee table:
Create domain service class selecting Employee entity:
Now open the domain service class write FullTextSearchEmployee method:
Now build project.
Now in Silverlight application open the page in design view and open DataSource tab.
Drag the Employee into the page:
Page will be generated like above.
Try it now!
This is the magic of VS2010 , WCF RIA service v1 with Entity Framework and MSSQL server 2008 full text search in Silverlight 4.0
Get started of WCF RIA and Entity Framework here
In this sample I will use the tools below:
1.Visual Studio 2010
2. Microsoft Silverlight 4 Tools for Visual Studio 2010
3. AdventureWorks 2008R2 RTM sample database
Create Entity Framework domain model (.edmx):

Generate model from database:
Select Employee table:
Create domain service class selecting Employee entity:
Now open the domain service class write FullTextSearchEmployee method:
Now build project.
Now in Silverlight application open the page in design view and open DataSource tab.
Drag the Employee into the page:
Page will be generated like above.
Try it now!
This is the magic of VS2010 , WCF RIA service v1 with Entity Framework and MSSQL server 2008 full text search in Silverlight 4.0
Saturday, May 15, 2010
Silverlight 4 modify style runtime - using new BasedOn property of Style
You can create a new style based on a specific Style.
Setter of your new style has priority high. Other setter will be merged from the basedOn style.
Suppose you have style like below:
And applied like below:
Default Output:
Now in the Button event we can modify the style like below:
Suppose you have another boder style and want to use some setter.
Suppose the Style2 like below:
Now in the button event you can merge two style like below:
Check demo below:
Setter of your new style has priority high. Other setter will be merged from the basedOn style.
Suppose you have style like below:
And applied like below:
Default Output:
Now in the Button event we can modify the style like below:
Suppose you have another boder style and want to use some setter.
Suppose the Style2 like below:
Now in the button event you can merge two style like below:
Check demo below:
Subscribe to:
Posts (Atom)